When facing obstacles in accessing online medical assistance, individuals are increasingly relying on online resources. As evidenced by data from 2020, a notable 94% of young adults in the US sought health information via online platforms, highlighting the importance of robust medical website development.
However, despite the prevalence of online health inquiries, only a modest 20% of young adults engaged directly with healthcare providers on digital platforms. A key contributing factor to this gap appears to be the sluggish pace of digital transformation within the healthcare industry. Therefore, prioritizing investment in medical website development emerges as a strategic move, given the high demand and insufficient supply within this domain.
This comprehensive guide delves into the complexities and expenses entailed in medical website design and development. Drawing from our extensive experience with numerous health-related web and mobile projects, we offer valuable insights. Whether you seek a deeper understanding of the nuances of medical website development or a rough estimate of associated costs, read on to gain invaluable knowledge in this vital area of digital healthcare provision.
Advantages Of Maintaining An Up-to-Date Medical Website
Healthcare providers undeniably need websites. In today’s business environment, having an online presence is crucial; without it, a company might go unnoticed. While the necessity of a personal Facebook page may be up for debate, the importance of establishing and growing a business is evident. Medical website developers play a crucial role in assisting clients to devise a strategic online presence plan, facilitating the journey from the initial concept to successful market implementation.
Healthcare web development offers numerous advantages to medical establishments:
- Enhanced Accessibility: Websites surpass call centers in accessibility, require fewer employees, provide visual information to patients, and eliminate phone queues. While maintaining a call center for those without internet access may still be necessary, a website significantly reduces the burden on staff.
- Marketing Opportunities: With professional search engine optimization and a comprehensive medical information database, your clinic can be easily discovered online, where people now seek out information about everything.
- Centralized Information Hub: A website enables you to consolidate all clinic-related information, including details about your physicians, their credentials, available services, and more.
These advantages alone justify the creation of a robust website and app for your clinic. The COVID-19 pandemic underscored this urgency.
The pandemic emphasized the critical importance of online access to healthcare services. For many businesses, it accelerated digitization, and the impact was particularly profound for healthcare providers.
Looking ahead, the digitization of healthcare is expected to progress even faster, and no clinic can afford to fall behind.
Essential Tasks Of Medical Websites: Understanding Key Functions
In addition to addressing accessibility and marketing needs, it’s crucial for your medical establishment—whether a clinic, hospital, lab, or doctor’s practice—to harness the power of a well-designed healthcare website. Let’s delve into some essential tasks that can be significantly enhanced through strategic medical website development.
Enhanced Doctor-Patient Communication
A healthcare website plays a pivotal role in fostering seamless communication between healthcare providers and patients. By incorporating features like live chat and scheduled video calls, patients can easily connect with their doctors without the constraints of physical visits. This is particularly beneficial for individuals managing busy schedules or facing mobility challenges.
Moreover, these communication channels facilitate quick inquiries or follow-ups, thereby elevating overall patient satisfaction and ensuring continuity of care.
Streamlined Automation For Efficiency
Medical website development opens avenues for streamlining administrative tasks through automation tools such as chatbots. These intelligent systems can efficiently handle appointment scheduling, prescription renewals, and basic inquiries, relieving administrative staff of mundane tasks and reducing the risk of errors.
Additionally, online forms offer patients a convenient means to communicate non-urgent concerns. By automating these routine processes, medical establishments can optimize resource allocation and concentrate on delivering top-notch patient care.
Educational Empowerment
A well-crafted healthcare website serves as an invaluable resource for patient education and empowerment. By providing access to accurate health information, patients can make informed decisions regarding their well-being by providing access to proper health information. This includes resources on preventive care, treatment options, and managing chronic conditions.
Furthermore, a dedicated section for healthcare professionals fosters knowledge exchange and collaboration, ultimately leading to improved patient outcomes. The availability of comprehensive educational resources enhances the patient experience and cultivates a culture of continual learning within the medical community.
Also Read: 10 Essential Browser Extensions for Web Developers
Emerging Trends In the Medical Industry
Modern technology has significantly benefited humanity, facilitating extensive travel and unprecedented conveniences, while also contributing to increased life expectancy compared to centuries past. Improved medicine and cures for previously fatal illnesses are among the advancements technology has brought us.
Artificial Intelligence (AI) Integration
AI has permeated every facet of contemporary life, and healthcare is no exception. Through the integration of machine learning algorithms, medical website development has been revolutionized, enhancing user experiences and streamlining processes for both patients and healthcare professionals alike.
AI-powered websites leverage data analytics to offer personalized information tailored to individual user needs, automate timely subscription renewals, and even support medical professionals with augmented intelligence, empowering them to make more informed decisions in patient care.
Electronic Health Records/Electronic Medical Records (EHR/EMR) Systems
Despite facing challenges such as the complexity of migrating vast amounts of data from traditional paper records to digital formats and navigating bureaucratic hurdles, the healthcare industry is making significant strides in digitization efforts.
The adoption of EHR/EMR systems by an increasing number of hospitals and clinics marks a pivotal shift towards more efficient and comprehensive management of patient medical records. These digital platforms enable healthcare providers to securely store and access patient information, facilitating improved coordination of care and enhancing patient outcomes.
Telemedicine Advancements
Telemedicine has emerged as a disruptive force within the healthcare landscape, particularly highlighted as one of the top trending ideas for software development. This innovative field aims to deliver healthcare services remotely, encompassing a wide range of services such as virtual consultations, remote monitoring, and electronic prescriptions.
While akin to traditional online medical websites, the development of telemedicine platforms requires specialized considerations, including robust cybersecurity measures, seamless integration with existing healthcare systems, and adherence to regulatory standards.
Corporate Healthcare Partnerships
In response to the growing demand for accessible and affordable healthcare services, an increasing number of companies are forging partnerships with healthcare providers to offer comprehensive healthcare coverage as an employee benefit.
By incorporating corporate healthcare offerings on their websites, clinics can distinguish themselves from competitors and attract a broader clientele base. These partnerships benefit employees by providing access to essential healthcare services and contribute to fostering a healthier and more productive workforce.
HIPAA, HITECH, GDPR, And Beyond: Deciphering Complex Regulations
Developing a healthcare website requires an in-depth comprehension of the legal framework surrounding medical data. Creating a hospital website demands meticulous attention and seriousness.
Medical information is globally significant and universally acknowledged as sensitive data. Hence, stringent measures must safeguard online medical records, mandated by regulatory guidelines, not mere suggestions.
Compliance with laws like the Health Insurance Portability and Accountability Act (HIPAA) and the Health Information Technology for Economic and Clinical Health (HITECH) Act is mandatory in the United States. Any US-based healthcare organization must prioritize comprehensive digital and physical protection of patients’ personal data.
To achieve this,
- SSL certification and advanced data encryption technologies are indispensable.
- Hosting providers compliant with HIPAA standards is imperative.
- Robust data backup procedures are essential for data integrity.
- Detailed privacy policies must transparently inform patients about the storage and usage of their data.
Compliance with HIPAA and HITECH regulations fulfils legal obligations and enhances organizational credibility and trustworthiness. Non-compliance can lead to severe penalties, legal consequences, and operational license revocation.
Since 2018, Europe has enforced analogous regulations through the General Data Protection Regulation (GDPR), extending beyond healthcare to any website handling user data.
Given the global healthcare landscape and data privacy concerns, it’s crucial to thoroughly research local legislation on medical and personal data protection when launching a medical website.
Creating The Technology Stack For Your Healthcare Website
Healthcare provider websites exhibit a wide range of variations, with the technology utilized being heavily dependent on the specific features desired and the chosen healthcare website developers. A comprehensive list of technologies employed in healthcare projects has been assembled by the development team. Interested parties are encouraged to review the table below for illustrative purposes.
| Category | Technologies |
| Front-end | JavaScript, HTML, CSS, Vue.js, React.js, Bootstrap, Highcharts |
| Backend | Ruby on Rails, Elixir/Phoenix, Node.js, Sidekiq |
| Sign-up/sign-in | Facebook API, Google API, Amazon SES |
| Data storage | Amazon S3, Google Cloud Storage |
| Databases | MySQL, PostgreSQL, MongoDB, Redis |
| Scheduling | Google Calendar API |
| Notifications | Twilio |
| Video calls | WebRTC, RTMP |
| Chat | Firebase, Twilio |
| Payments | PayPal, Stripe |
| Video/audio playback | AWS Lambda, FFMpeg, m3u streams |
Medical Website Design
A website serves as the primary representation of your company, similar to your physical clinic. Therefore, it’s crucial to approach its design with meticulousness and attention. Design preferences evolve frequently, emphasizing the importance of periodic revisions and updates by specialized medical web design professionals. For optimal medical web design selection, it’s pertinent to be informed about current trends in healthcare website design.
Embrace Minimalism And Vibrant Colors
When it comes to website design, minimalism entails stripping away unnecessary elements to create a clean and focused layout. In the context of healthcare websites, this means presenting information in a clear and concise manner without overwhelming visitors with cluttered visuals or excessive text.
Bright colors, such as vibrant blues and greens, are often preferred in healthcare design because they can have a calming effect and help create a positive atmosphere for visitors. By using your clinic’s corporate colors throughout your website, you can reinforce brand identity and make your site instantly recognizable to patients.
Prioritize Clean Design And Intuitive Navigation
A clean and intuitive design is essential for ensuring that visitors can easily find the information they need on your website. This involves organizing content logically, using clear navigation menus, and minimizing distractions that could detract from the user experience.
By decluttering your website and making important information stand out, you can help patients quickly access the services or resources they’re looking for. This not only improves user satisfaction but also increases the likelihood that visitors will become regular patients.
Ensure Accessibility
Web accessibility ensures websites cater to users of diverse abilities, including those with disabilities. Healthcare website design incorporates features to facilitate navigation and interaction for individuals with visual or physical impairments.
Key strategies include employing high-contrast colors and legible typography, offering descriptive text for images, and enabling keyboard or voice command functionality. Emphasizing accessibility in website design ensures equitable access to information and services for all patients, irrespective of their abilities.
Consider Progressive Web Applications (PWAs)
Progressive web applications (PWAs) are a relatively new approach to web development that combines the best features of traditional websites and mobile apps. PWAs offer the responsiveness and offline capabilities of native mobile apps while still being accessible via a web browser.
This makes them an attractive option for businesses that want to provide a mobile-friendly experience to their users without the cost and complexity of developing a separate mobile app. Investing in a PWA for your healthcare website ensures that patients can access your services from any device, whether using a smartphone, tablet, or desktop computer.
Medical Website Features
Every healthcare facility, whether a general practice hospital or a specialized clinic, necessitates certain essential features:
- Home Page: Introduce your facility, highlighting popular procedures, events, and information about qualified doctors.
- Contact Information: Provide a phone number, email address, and a contact form for inquiries.
- Clinic Address and Map: Enable patients to locate your facility quickly.
- Doctor Profiles: Present credentials and work experience of each doctor.
- Photos: Enhance professionalism and trustworthiness.
- Operating Hours: Specify schedules for each doctor if they vary.
- Testimonials: Influence potential patients with favorable reviews.
- Pricing: Clearly state service costs, offering discounts if applicable, but with a cautious approach.
These features can be implemented on a single scrollable page or through a single-page application (SPA), optimizing the user experience, especially for those with slower internet connections.
A more sophisticated website is necessary for a competitive edge in the medical market. This entails having separate sections for patients and doctors or an admin panel. Modern clinics often designate employees, such as receptionists, assistants, or even doctors, to manage the clinic’s side of the website.
Additional features recommended by experienced healthcare web developers include:
Personal Patient Profiles
When an individual becomes or seeks to become your patient, they will benefit from having a dedicated space to store all interactions with your clinic. This includes records of past and upcoming visits, reasons for seeking medical assistance, sample results, payment history, prescriptions, and other relevant information.
Even if your clinic specializes in specific medical care, such as a dentist’s office, it still offers various procedures and services.
Incorporating a signup/login feature into your medical practice website development is essential to provide patients with personal space. While integrating registration through platforms like Facebook or Google for user convenience is an option, caution must be taken to prevent third-party access to patients’ health information.
Scheduling
The availability of online appointment scheduling offers advantages for both patients and doctors by simplifying the process and eliminating the necessity for phone calls. This not only saves time but also enhances efficiency. It also lightens the workload for receptionists, who conventionally manage appointment scheduling either over the phone or in person at the clinic.
Implementing online appointment scheduling via a website necessitates medical website developers to construct an interactive calendar. This calendar must synchronize with servers and update regularly to avoid double bookings.
Notifications
Incorporate notifications to remind users of scheduled appointments, update them on blood test results, and alert them when prescriptions are available for pickup. When developing a Progressive Web App (PWA), leverage push notifications. For a conventional website, integrate notifications into a dedicated user space or distribute them via automatically triggered emails or text messages.
Knowledge Base
When individuals suspect illness in themselves or others, seeking out a doctor is a common course of action. Facilitating this process by establishing a comprehensive knowledge base on the ailments addressed can streamline accessibility for users. Such a repository must maintain accuracy and verification standards, encompassing general overviews, symptoms, treatment modalities, and related information.
Emphasizing learning from reputable sources aligned with the World Health Organization and adhering to health-related regulations is paramount over relying on potentially unreliable information disseminated by unverified sources, such as individuals on social media platforms like Instagram.
Search
When developing a website for a large hospital, it’s essential to ensure that users have the ability to search by the following categories:
- Doctors’ names
- Departments
- Tests and procedures
- Symptoms
- Keywords
Similarly, for a smaller specialized clinic such as a dentist’s, gynecologist’s, or therapist’s office, while there may be fewer categories, there should still be some available for user search.
Online Video Consultations
Telemedicine adoption has been steadily rising, largely due to its time-saving advantages for busy individuals and those with mobility limitations. The COVID-19 pandemic further accelerated this trend, as hospitals faced strain and movement restrictions were imposed.
Managing online consultations can be tackled in several ways. One method is to integrate a video chat feature directly into the website. However, this approach may pose financial and technical hurdles. Another option is to integrate a third-party video conferencing service through an API, offering a more affordable and efficient solution while ensuring effectiveness.
Chat
The chat feature offers a practical alternative to video conferencing, serving as either a complement or a substitute. Choosing an on-site chat with a medical specialist frequently proves more convenient than making a phone call for many individuals. Moreover, patients can use the chat for tasks such as scheduling appointments and obtaining prescriptions, while clinics can effectively communicate new appointment times, share test results, and send payment reminders.
Online Payments
When integrating online consultations or prescription deliveries on your website, whether via video, chat, or both, it’s essential to offer users convenient payment methods without necessitating a visit to the clinic. This necessitates the integration of a payment gateway. Choosing the right payment service requires careful consideration due to differences in fees and terms of service. Your medical web design company can perform comprehensive research and offer you various options to select from.
Admin Panel
The clinic should manage the website internally. Assigned staff members, like assistants or receptionists, need to regularly monitor and update schedules. They should also send patients any relevant information, like test results. Furthermore, administrators should be able to add or remove doctors and other staff.
The admin panel design should prioritize functionality and efficiency over aesthetics. Elaborate design is not necessary; the emphasis should be on ensuring a simple and efficient user experience.
Search Engine Optimization
Effective search engine optimization (Sincludingial role in the success of a website. Possessing a solid knowledge base proves beneficial in this regard. Well-crafted content, and employing up-to-date SEO strategies can enhance your website’s ranking on Google, thereby improving its visibility in search results. Increased visibility translates to higher traffic to your website, potentially resulting in more clinic visits, assuming your website is visually appealing and regularly maintained.
Top Medical Websites: Exemplary Examples In The Market
Examples of effective medical website designs can be found across various platforms:
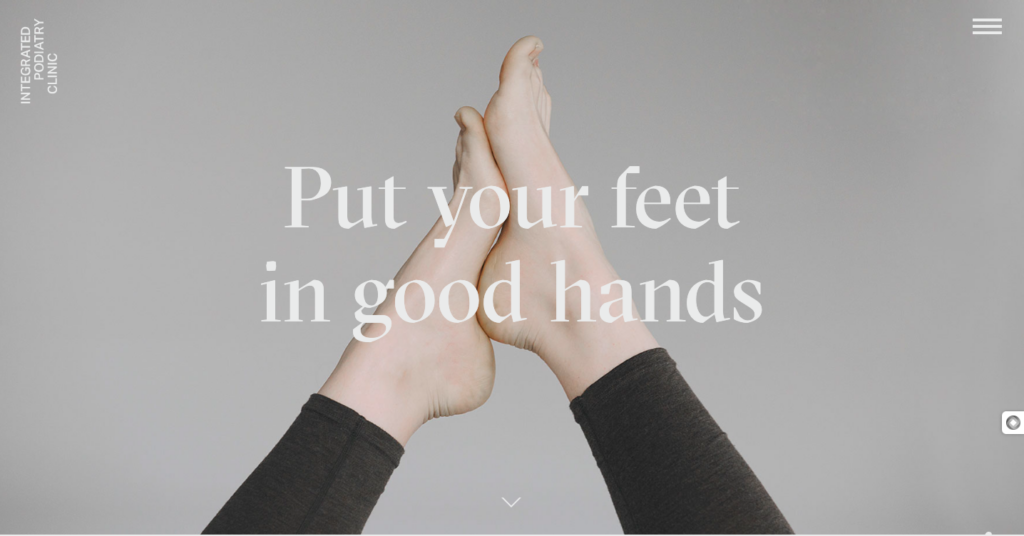
Integrated Podiatry Clinic

Integrated Podiatry Clinic, based in Australia, specializes in foot health and demonstrates an excellent website design. The clinic’s homepage embodies simplicity and organization. Rather than inundating visitors with excessive information, the design emphasizes clean aesthetics.
It utilizes muted tones and large fonts, fostering an atmosphere of ease and reassurance—essential for individuals seeking medical guidance online. By prioritizing user comfort, the Integrated Podiatry Clinic establishes a high standard for medical website design.
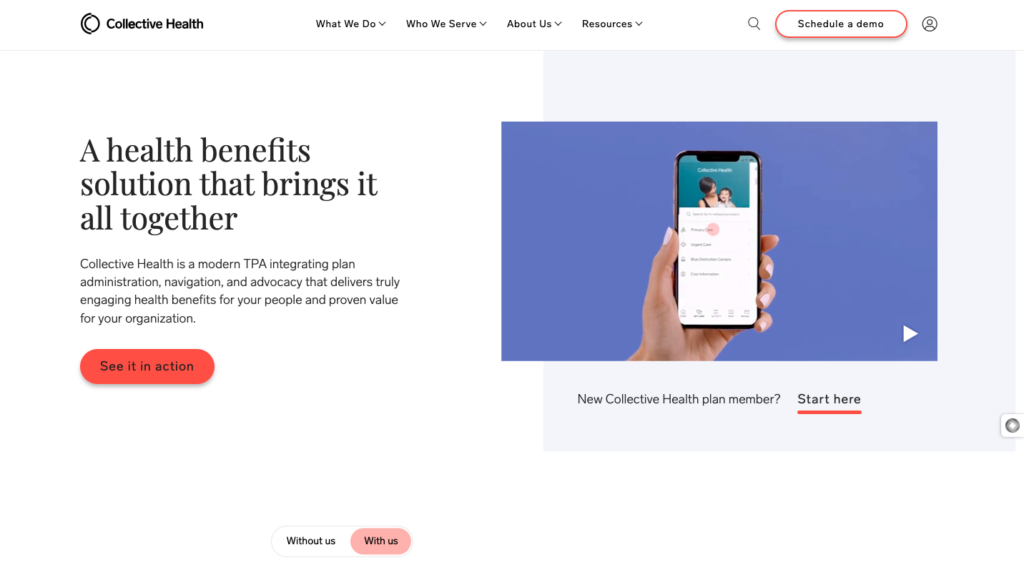
Collective Health

As a provider of Third Party Administration (TPA) services, along with navigation and advocacy solutions tailored for medium and large companies in the medical industry, Collective Health offers a website characterized by simplicity and elegance. The design prioritizes ample white space, fostering a visually uncluttered interface that radiates sophistication.
Of particular significance is the website’s clear and concise layout, which adeptly conveys its message without inundating visitors. Additionally, the incorporation of a demo option enriches user engagement and serves as a compelling tool for attracting prospective customers.
Carson Tahoe Health

Recognized for its regional healthcare services, Carson Tahoe Health distinguishes itself with a soothing color palette and user-friendly website navigation. The design prioritizes convenience, featuring essential features prominently on the homepage for effortless access.
Moreover, the inclusion of prominent icons for commonly used features improves the website’s usability, creating a welcoming platform for visitors seeking medical information and services. Through strategic design decisions, Carson Tahoe Health showcases its dedication to delivering a seamless online experience for its audience.
Also Read: 8 Common Mistakes to Avoid for an Amazing Website
Selecting A Medical Website Design Company: Essential Checklist
Now that you understand the approximate scope of features and the technology stack required for building a medical website, let’s discuss selecting a healthcare web development partner. What factors should you consider to choose a company that will effectively contribute to your success?
Is Your Medical Website Idea Fully Fleshed Out?
Locating suitable healthcare website developers is notably simplified when you possess a clear idea. Whether it’s a comprehensive mockup, a basic drawing, or a written description, ensure to articulate your thoughts thoroughly. By doing so, you can effectively communicate your concept to web development companies specializing in healthcare. Experienced medical website developers can then precisely evaluate the necessary resources and timelines based on your detailed description.
Set Your Budget
When choosing a partner, it’s essential to grasp your development investment capacity. Cost emerges as a pivotal consideration when evaluating developers for your project.
Your potential investment will impact several factors, notably the geographic regions where you might engage contractors, given the varying hourly rates across the globe.
Traditionally, the United States tops the list as the priciest location for assembling a team, trailed by Western European nations, Israel, Canada, and Australia. Conversely, countries like Brazil, India, and the Philippines are generally regarded as more cost-effective choices for development. Occupying a middle ground are East European countries such as Ukraine and Poland.
Select A Region To Recruit Developers From
When choosing a team from a specific country, it’s crucial to consider more than just labor costs and avoid making rushed decisions based solely on pricing. Factors such as language barriers, time zone disparities, and cultural compatibility must also be carefully weighed.
While many developers worldwide possess a proficient level of English for professional communication, the difference in time zones between your team and yourself can significantly impact effective collaboration.
It’s wise to ensure that the time gap between team members and clients does not exceed 9 hours, aligning with a typical workday duration. This strategy facilitates overlapping work hours, fostering smoother teamwork.
Furthermore, cultural differences should not be overlooked, as they can pose challenges in communication and workflow. Various cultures may approach work procedures differently and hold unique perspectives on concepts. Though manageable, it’s essential to remain aware of these variations.
Conduct A Quick Evaluation Of Several Companies
Platforms like Clutch and GoodFirms offer comprehensive insights into companies that specialize in website development for medical professionals. Clutch, for instance, provides advanced filtering capabilities to streamline the selection process.
Explore various companies operating within your chosen region. Use filters tailored to your specific criteria, such as specialization, budget, preferred technology, and more. Assess client feedback, ratings, and previous projects. Reach out to past clients of preferred companies for further insights. This evaluation process will aid in creating a curated shortlist.
Generally, it’s recommended to limit the shortlist to a maximum of five companies that closely match your project requirements.
Reach Out To Every Company On Your Shortlist
To choose the best team, carefully compare several companies. Contact each company on your list to schedule consultations. Some outsourcing firms offer free services like basic design work or a sample research project to demonstrate their abilities to potential clients. By evaluating the results from various medical website development firms, you can make a well-informed decision when selecting the most appropriate one.
Sign The Contract
Make sure to formalize your contract and negotiate its terms. Developing a healthcare website for doctors requires significant time and financial investment, especially the latter. It’s essential to ensure that the partnership terms are mutually beneficial. Once the contract is signed, the work can begin.
Cost To Build A Medical Website
To accurately determine the cost of developing a medical clinic website; you must identify the required features, finalize the design, and select a web development company for outsourcing. Rates vary among companies.
We can provide a rough estimate based on the listed features and our design and development rates.
| Stage | Time (Hours) | Cost (USD) |
| Project management | 320–400 | 14,400–18,000 |
| Discovery/Idea validation | 80–100 | 3,600–4,500 |
| Market research | 32–64 | 1,440–2,880 |
| UI/UX design | 160–240 | 7,200–10,800 |
| Front-end development | 800–960 | 36,000–43,200 |
| Backend development | 640–800 | 28,800–36,000 |
| Testing | 400–480 | 18,000–21,600 |
| TOTAL | 2432–3044 | 109,440–136,980 |
Developing a website for a medical institution requires a dedicated healthcare web development team with the following roles:
- 1 project manager
- 1 web designer
- 1 frontend developer
- 1 backend developer
- 1 quality assurance specialist
With each crucial team member in place, the typical timeline for creating a hospital website spans from 5 to 7 months, with development costs starting at $109,440. If there’s a need to expedite the process, additional resources like multiple designers, frontend/backend developers, or QA specialists can be brought on board, albeit at an increased cost.
For those operating within budget constraints, there’s the option to defer non-essential features for future implementation. However, thorough research beforehand is advisable to determine the necessity of these features. As the medical industry progresses towards digitization, competitors are also actively preparing. Hence, diligent research will facilitate informed decision-making in prioritizing feature implementation.
Expertise In Medical Web Development
Specializing in the healthcare sector, our team holds extensive expertise in medical web development.
One prominent inclusion in our portfolio is a web-based system crafted to automate symptom collection from patients before their appointments. This endeavor seeks to optimize the interaction between healthcare providers and patients, enhancing efficiency for all involved.
This project signifies our second partnership with the client, demonstrating the confidence we’ve garnered through past collaborations.
Critical attributes of our medical web solution encompass complete HIPAA compliance and interactive anatomical diagrams, facilitating clearer communication of patients’ symptoms. Moreover, we’re in the active process of developing an NLP-enabled chatbot to further enhance the platform’s functionalities.
Conclusion
In conclusion, creating a website is crucial for achieving success in today’s competitive market. With the medical sector increasingly embracing digitalization, it’s essential to act now. Our post offers detailed insights gleaned from industry research to help guide your decisions. If you require additional clarification or assistance from medical web developers, feel free to reach out for a consultation.
FAQs
What are the primary trends in medical website development?
Key trends encompass telemedicine integration, mobile responsiveness, AI-driven chatbots for patient interaction, data security enhancements, and personalized patient portals.
What technology stack is commonly employed for medical website development?
Common technologies entail HTML5, CSS3, and JavaScript for front-end development, coupled with backend frameworks such as Django, Ruby on Rails, or Node.js. For database management, SQL or NoSQL databases like MySQL or MongoDB are frequently utilized. Integration of APIs for telemedicine, appointment scheduling, and payment processing is imperative.
How can AI be incorporated into a medical website?
AI can be integrated through chatbots for initial patient interaction, furnishing information about services, scheduling appointments, and addressing basic medical inquiries. AI-powered analytics can also be harnessed for data analysis, personalized recommendations, and predictive healthcare.
What security measures should be enforced in a medical website?
Security measures should encompass HTTPS encryption, secure user authentication, data encryption for sensitive information, routine security audits, compliance with HIPAA regulations (if applicable), and ensuring that third-party integrations conform to security standards.