If you really want to reap the benefits of making profits through online sales then you need to ensure that all the aspects of your promotional efforts are taken care of well. A single missing piece anywhere could render all your efforts to elicit online sales redundant. Remember your chain of online promotion is only as strong as its weakest link. Once you’ve done all things right about your website, much of your success depends on how you’ve dealt with designing and programing the checkout button.
Not only do these little wonders called shopping carts encourage the users to proceed with the purchases, but their functionality also determines whether the sale materializes or not. Impeccable shopping cart designs can set you apart from your competitors, as most probably, most of them would have gone wrong somewhere.
One of the most common instance of a flawed shopping cart design is the inappropriate usage of the icon. A properly designed one can enhance the buying experience by making it quick and easy. This is an area that simply can’t be ignored and hence warrants a careful consideration during the design process.
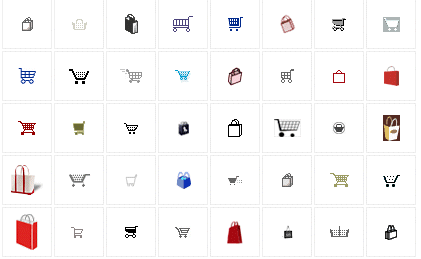
This post features different ways of making your shopping carts, bags, trolleys, buckets, etc attractive and user-friendly. Furthermore, you’d also find tips ‘n’ tricks and pitfalls to avoid.
What designs you should choose for your online-store largely depend upon the kind of products the company or store offers. For instance if the company sells tools used in a garage, perhaps colorful and flashy shopping bags might not be appropriate, rather a graceful visible text link should do the trick. On the other hand if watches or hats and caps are what you sell, then it becomes pertinent to attract attention through more creative and flashy design elements.
The key point in all cases is how the shopping cart’s subtle functionality has been showcased. A shopping cart or a checkout-icon’s importance for customers as well as the store owners can’t be overstated and so their design requires a a well thought out decision. A good decision can help replace unexciting text links with something more happening.
1.) A Simple Text Link

Here’s a simple text link for the shopping cart functionality by Landsend, but there can be several effective alternatives.
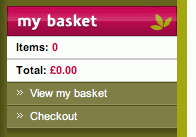
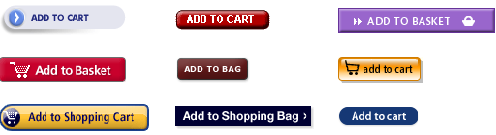
2.) Make The Shopping Carts Attractive
Since, one of the prime purposes of shopping carts is to encourage users purchase products, you would find quite a few attractive ones making use of intriguing elements to standard trolley icons. Moreover, if you surf through a store selling items for women, you’d come across carts that look a lot more pretty in comparison to a store selling computers.
Most of the times designers keep the carts confined to their primary function of a holding place for products that a customer wants to purchase. At other times however the carts are more animated and communicative as well, much like the actual shopping carts.



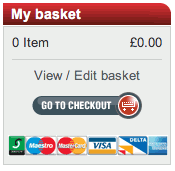
3.) Enhance Usability
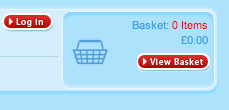
Since interaction with a cart is not human, it’s always reassuring for the users, if they can easily verify that the system works properly or that they clicked at the right places. Consider, providing the users with a short and complete review of the current shopping process.
You can achieve that by combining shopping carts with other functionalities of the store. Try including more options near the shopping cart, encapsulating complete shopping process in a compact and visible manner.
Consider the following tips to enhance usability:
- Provide information of the shopping cart’s content
- Specify the minimal requirements for a successful order.

- The cost of the products placed in the cart

- To help users complete the shopping process faster, place a link to the checkout-section.

- Keep the possible payment options visible

- Keep the help option handy for the users to refer back to, if need be.

If this information comes in handy for the user, then they always have a map right in front of them about the whole shopping process. Not only does it save the user’s time by reducing the number of clicks, but also allows them to focus on products they want to buy.
4.) Designing Carts That Support Content
Another use of the shopping carts is for the purpose of illustration. Sometimes, designers put them within the content. For instance, in the description of a product, etc. This seems to work a lot of time as examples of such usage are many.



5.) Designing Subtle Shopping Carts
For the most part the shopping carts are visible at the first go, however at times they are subtly designed. You might want to make use of this option if the store has sombre profile.

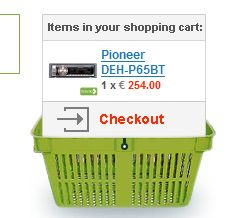
In addition to being subtly designed the carts can be made more visible with a distinctive color, as it would set it apart from the design of the site.



6.) A Creative Approach To Shopping Cart Designs
You might also want to do something different than what the crowd does, you can infuse more creativity into the designs making them look different than the traditional designs. There’s a caveat however, since the users are used to looking at the conventional carts, these more creative renditions might not strike them immediately. Despite this risk there are many designers who make use of creative designs.




Designing Shopping Carts Within The logo
On many occasions designers merge the shopping cart into the store’s logo. In many such examples you would find the same colors being made use of as in the logo. This pattern for the cart icon is spread throughout the store.

7.) Deadly Shopping Cart Mistakes
It seems that following the basics of shopping cart designing is not at all a child’s play, as many shopping cart designers make some very basic mistakes: It’s important not to err on some vary fundamental principles of designing carts.
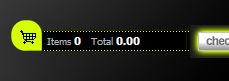
Not making the shopping cart icon clickable.
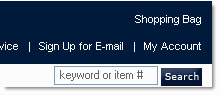
The shopping cart icon being low on recognizability.

A difficult to spot shopping cart icon
In the above example, despite the shopping cart box being at the right place and highlighted in green, it’s hard to spot as it’s overly overcrowded by other elements.
8.) Placement Of Shopping Carts
Conventionally, the shopping carts have been placed on the right-hand side and at the top of the page. While the users have grown used to this type of placement, it might be a good idea to try out a vertical placement rather than a horizontal one. This becomes ideal as the height of the box might rise as with the number of selected products.
If you’re faced with such a case then you could place the cart in the right-hand sidebar. These would also help the position of the shopping cart to remain consistent on all pages.
In a nut shell
Once you are through with designing your website, it is desirable that you test run the site. You might actually ask different sets of people to try their hands on the shopping carts, make sure your sample shares the characteristics of the people who would typically be shopping at the online store.
There are a couple of points that need to be kept in mind before you’ve completed your design. You might want to use the following checklist:
Checklist:
- Check whether the secure-server icon appears on your secure-server pages or not?
- Do the shoppers get to see an order number so they’ll have an easier time asking follow-up questions?
- Have you tested the usability of your online ordering procedure by placing an order yourself?
- Has your order form been so designed that shoppers need to enter each bit of information only once?
- Have you made a provision to allow the users an opportunity to review their entire order, including the final price, before submitting it?
- Have you made it easy for shoppers to easily change quantities or delete items from their shopping cart without beginning to shop all over again?
- Is there enough space in the order form for people to type in unusually long addresses?
It’s been many years since Candidinfo has been offering customized solutions for shopping cart and e-commerce services to our clients. We believe that a lot of thought and planning goes into building shopping carts that are effective, efficient in facilitating online sales in addition to making them last longer.
We’ve helped our clients grow by providing services vis-a-vis, Setup and Support, Design and Layout to Customer Service. And have found that Building effective Product Catalogs and efficient Payment Gateways & Methods is by itself an art. However, the story of shopping carts doesn’t end with these, Sales Reporting, Analysis & Tracking enables you to control your marketing efforts a lot better. For a shopping cart to work well, an impeccable Database and Platform Compatibility is important amongst other features such as accommodating repeat customers.
All said and done the criticality of a site’s search engine friendliness can’t be overemphasized. Security of your customers data and shopping metrics is another key area, that can make or break your shopping cart. While the phrase “Shopping Cart” by itself might not conjure up a picture of something big, the fact remains that building shopping carts indeed requires a comprehensive and a creative approach to make them truly successful.
In this post we’ve discussed different designs that can be used to make the carts more appealing and other aspects, such as the mistakes to avoid. However, the decision whether or not to use, or how to use the advice outlined rests with you, as we have stated in the beginning that requirements of each project differ.
Further Resources:
- Find a whole gallery of shopping carts at Get Elastic

- Find Shopping cart icons Intersmash