Still many businesses rely on HTML websites for their online presence. HTML websites are usually static, which means you need to edit the code to change the elements on your website.
The website would still need to be updated using HTML coding, and it can be both expensive and time-consuming. Does that mean you’ll have to start over again and scrap the entire website?No, not at all. It’s easy to convert a website in HTML to WordPress website.
Thankfully, we are living in the software age, where we can create websites with the use of website templates, software apps, and content management systems. There are also a lot of tools available that can design and code your website.
HTML websites still exist, but if you are not a coding expert and want to change your website personally, then it might be a good idea to move your website from HTML to WordPress. So, in this article you will get to know how to convert an HTML website to WordPress. This will keep all the website elements intact and gives you the flexibility to customize your website easily with the help of WordPress.
What is the need to convert HTML to WordPress Website?
If you are having an HTML website, then why do you need to convert an HTML website to WordPress website? It is easier to manage and customize the website as per your business needs and requirements. If you are not an expert in website coding, then you will need developers to make changes on your website. And also, if you want to stay on the top in search engines, you need to update your website consistently.
That’s where WordPress comes into the picture.
WordPress is a popular content management system available right now and used by millions of websites around the world. The CMS is designed in such a way that anyone can use it with the basic knowledge of WordPress.
When we say that an existing HTML website needs to be converted into a WordPress website, then it means that your existing website data will be transferred into a WordPress theme.
So, there are three ways to convert HTML to WordPress:
Manual Conversion of HTML to WordPress
Manual Conversion is the most complicated option on our list, so not everyone should use it. The HTML code for your website serves as the basis for manual conversion. Before using the Manual method for HTML to WordPress, you need to have the knowledge of coding. You should know CSS, HTML, and PHP in order to use the manual method.
Fortunately, copying and pasting is used most frequently in this process, although it is still challenging. Here’s the step-by-step guide for manually converting the HTML website to WordPress website.
Step 1 – Create a New Theme Folder
The first thing you need to do is create a new folder on your desktop, and it is like a directory folder on your computer. It serves the same purpose.
Next thing, go to the code editor and create text files. There are five different files you will need to create:
- Style.css
- Index.php
- Header.php
- Sidebar.php
- Footer.php
Step 2 – Copy CSS Code
The next step is to copy the CSS code from your old website to a WordPress style sheet. In order to do that, you have to prepare the WordPress style sheet, which is the style.css file you have created in the last step.
Copy and paste the CSS code from the old website into the style sheet. Now it’s the time to fill out the various parts of the style sheet header for your new WordPress theme.
These are:
- Theme Name – It can be anything you want.
- Theme URL – The site address or homepage information.
- Author – Your Name
- Author URL – Link to the homepage you are creating.
- Description – It is an optional write-up part on the theme that shows in WordPress backend.
- Version: Start with 1.0.
- License, License URL, and Tags – This part is important if you are going to submit the theme into the WordPress directory for others to use. If you are keeping it for yourself, then this part is not important.
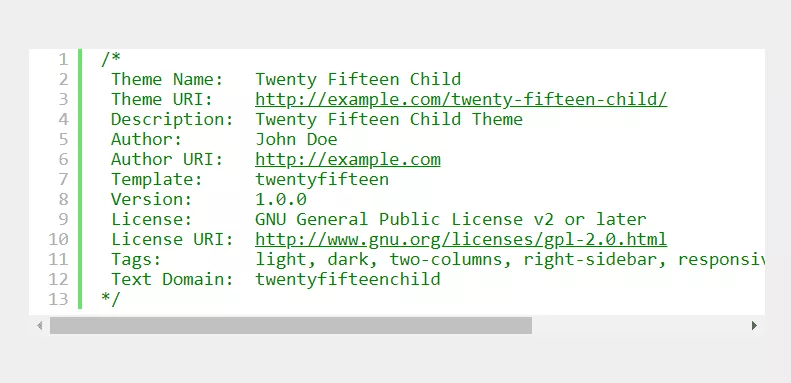
Here’s what that style sheet might look like:

Once you are done with the header part, paste the CSS code from the HTML website into your file. After that, save the file in your theme folder and close it.
Step 3 – Separate Existing HTML
In order to access the data information WordPress uses PHP. Due to this, your current HTML code needs to be divided into separate pieces so that the WordPress CMS can properly string them together.
In order to do this, you need to copy the parts of the original HTML document into several PHP files. Then, open your index.html file.
Now go through the WordPress files that were created by you, and copy the code into the following areas:
- Header.PHP – From the beginning of your HTML code to the main content area, this entails everything. Right before the section marked </head> you have to copy and paste <?php wp_head();?>
- Sidebar.php – This is the place where you will put all the code from the section marked <aside>
- Footer.php – This section runs from the end of the sidebar and goes to the end of the file. Before closing the bracket with </body> add a call for <?php wp_footer();?>
Once you have completed this, save your other data to the theme folder and close the index.html file. Except for header.php and index.php, close every file.
Step 4 – Change the Header.php and Index.php Files for WordPress
Now, you will change the Header.php and Index.php in order to fit into WordPress format.
To do this, find the link in the <head> section that looks like this:
<link rel=”stylesheet” href=”style.css”>.
Replace that link with this
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/style.css” type=”text/css” media=”all” />.
Save and close the header.php file.
Now open your index.php file. The file should be empty.
Enter the following, like this
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
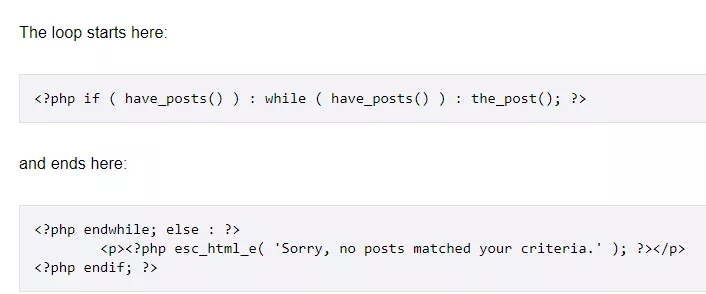
It is essential to keep the space between the first and second lines of code. This is where you have to paste the code i.e. Loop code. It is basically a form of PHP used by WordPress in order to display the posts.

After that, save the file and close it. Prepare the basic theme and can now be added to a WordPress website.
Step 5 – Screenshot and Upload
The last step is to create a screenshot of your theme and upload it.The screenshot will show a preview of your website in the WordPress backend. Take the screenshot of your theme and crop it to 880*660 pixels. Save the file as a screenshot.png and add the screenshot to the theme folder.
Now, it’s time to upload the theme to WordPress. Follow the below steps:
- Create a zip file.
- Go to WordPress.
- Select Appearance > themes > and click on ‘Add New’ at the top.
- Click on the upload theme button.
- Upload the zip file and click on Install now, the theme will be installed.
- Once the theme is installed, activate it.
Converting HTML through a WordPress Child Theme
This process is easier and very effective to use than the first one. Using a WordPress child theme can turn your HTML website to a WordPres with lots of functionality and customizing options. It is also the cheapest and easiest option for converting the HTML website to WordPress.
Instead of modeling it on your current website, you will use a ready-made theme as a starting point to this. You can change your WordPress child theme design to make it look as much as the previous website.
This means that you can use WordPress and keep the original website appearance and feel. As you are creating a new website using an existing theme, there is no need to add the WordPress features.
So, here’s a step-by-step guide to convert your HTML website into a WordPress website using a theme.
Step 1 – Choose a Theme
The first step is to choose the theme for your WordPress website. Try to find the theme based on your niche and that resembles your existing design.
Install the theme as we do in the first method, but don’t activate it.
Step 2 – Create a new Theme Folder
Crea a new folder on your computer, as we did in the previous method. Next name the folder the same as the parent theme and add “-child” to the end of it. Remember there should be no spaces in the name.
Step 3 – Create a Style Sheet
This step is the same as the style sheet creation as we did in the previous method. But this time you need to add a tag titled “template” and ensure that you include the name of your parent theme, which is needed for the child theme to work.
Step 4 – Create a Functions.php
Next you need to create a functions.php and inherit the parent styles for the child theme. In order to this, you need to create a new file and name it functions.php. Ensure you start if off with <?php.
Now put the below code:
function child_theme_enqueue_styles() {
$parent_style = ‘parent-style’;
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array( $parent_style ),
wp_get_theme()->get(‘Version’)
);
}
add_action( ‘wp_enqueue_scripts’, ‘child_theme_enqueue_styles’ );
This code lets WordPress know to go to the parent theme and use the styles that are listed for child theme.
Step 5 – Activate the Child Theme
Now you can activate the child theme for your WordPress website. But before that make sure you have taken a screenshot that will be featured on the WordPress backend.
Next create a zip file with everything and add it all into WordPress, as we did in the previous method. Now you are able to change the design of the website to match your original HTML.
Import Your Content From HTML Into WordPress Using a Plugin
This method is only recommended if you want to change the website design. If you want an overall new look of your WordPress website, using a WordPress plugin is the easier option.
So, here’s a step-by-step guide to convert your HTML website into a WordPress website using a plugin:
Step 1 – Set Up a New Site
Launch your new website and install your preferred WordPress theme. Make sure the template is one you like and can customize. To make the appearance consistent with your branding, you must make changes.
Step 2 – Install the Plugin
Now install the plugin, the name of the plugin is HTML Import 2 install and activate it on your WordPress website.
Step 3 – Upload Pages
Once the plugin is installed and activated, upload your pages to the same server as your WordPress website. Under the files section, you have to enter the following information.
Directory to Import – This is the pathway you copied your existing HTML code.
Old Site URL – Enter your old website URL, this URL is used for redirect purposes.
Default File – Enter your index.html
File extensions to include – Put in the extensions of the files that need to be imported.
Directories to exclude – Exclude everything from the old website that you don’t want to be carried over.
Preserve File names – This plugin will automatically use your file names as the new URL.
Once this is done, go to the under content tab and configure the HTML tags that hold your website content.
Also, Read
- The 11 Best Analytics & Traffic WordPress Plugins
- 8 Common Mistakes to Avoid for an Amazing Website
- Create Amazing Web Designs with WordPress Theme Generator
There are other several tabs you need to familiar with:
- You can tell the plugin how to indicate your titles in the HTML template by selecting the Title and Metadata tab.
- You can place the data that has to be imported into custom fields on the custom fields tab.
- You can categorize your imported content on the categories and tags tab.
- You can even review some of the extensions built in tools on the tools screen.
Once you are done save the settings and click on Import files.
Conclusion
If you are a coding expert then use the first method and if not use the second or third method for converting HTML to WordPress. If you have a static HTML website then switching to a WordPress website is not a bad option. WordPress is the popular content management system and provides a lot of functionalities and features to your WordPress website.
Thanks to the easy use WOrdPress dashboards, plugins, and WordPress templates that makes your website easy to maintain. If you have any questions regarding converting to HTML, then feel free to comment down below, we will get back to you.
FAQs
How do I convert a HTML to WordPress?
It involves a step by step process. Please read the post above to know how to convert HTML to WordPress.
Can you import HTML into WordPress
Yes you can import your existing HTML website to WordPress with the manual method, theme method, and plugin method.
How do I open HTML code in WordPress?
First login to your WordPress dashboard and then go to the page or post you want to edit. On the top right corner you will see two tabs called visual and text. Switch to text editor the entire page will convert into HTML.