560 Cool Icons and Absolutely Free
Hey! all you software development folks out there. If you are into website development and design, and have been looking for icons for long now, you know that there are…
Free and Exciting Web 2.0 Web Badges!
Here’s a collection of catchy and fashionable web badges for free usage by Web20Badges. You might wanna use some of these to make your website more attractive and impressive. Many…
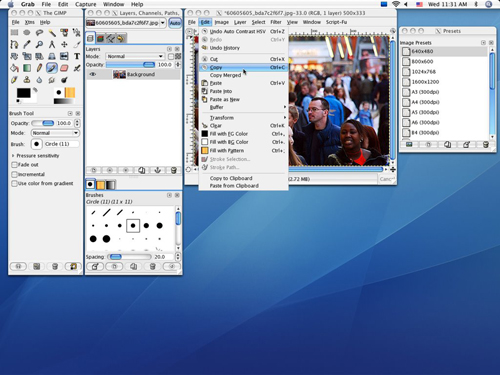
Softwares for web developers – Candidinfo
Have you ever wondered what softwares Candidinfo uses to create and complete all our slick projects? No tough job this one, only you need to know that some of the…
Beginner’s Guide to Link Building
Link building simplifiedLink building is very simply creating links between sites that have a reason to link to each other. High quality links positive influence the search engine rankings of…
Google Offers Insight On Robots Exclusion Protocol
A recent post by Google offers in-depth information about robots exclusion protocol. This is second in the series of posts by Google on Robots Exclusion Protocol. The previous post was…
Web 2.0 Demystified
Web 2.0 goes synonymous with the second-generation of Internet-based services which include social networking sites, communication tools, and providing a common platform to let people collaborate and share information on-line,…
SEO Guru
SEO folks are the wise guys. We develop a product and they make it visible to the clients. Be it usability, content or design, all have to confirm to the…
Content is the Queen
Honestly so. Content has become the charming lady of the king’s court. She gets all the eyes, she is second only to the king. Because the good content that is…
Usability is the KING!
Mover over content. We have crowned usability as the new king. Content is still the most important item on the showcase. But the showcase itself is not to be taken…
E-Commerce Trail
Ecommerce arena is getting fierce day by day. Smarter ideas and new methods are being innovated everyday. Clients want bigger profits and smoother systems. But in the end, it’s not…
Hosting Castle
The hosting honchos at Candidinfo are as their job demands responsive, responsible and fast acting. Usually they have a busy schedule as they handle express client queries. They have been…
Developers’ Den
The developers are the proverbial “good boys†of Candidinfo. They quietly come, silently work and stealthily go. We have prodded and poked these nice guys to come and share the…