Here’s a collection of catchy and fashionable web badges for free usage by Web20Badges. You might wanna use some of these to make your website more attractive and impressive.
Many times we want to have graphics on our web pages, but the dilemma sometimes is that we either do not have the access to swanky image editors (viz. Photosho, Corel, etc.), or we might not even want to pay that hefty fee for getting it done professionally. But you know that when it is to be done, the work needs to be done (at any cost!, did I say?). Web20Badges allows you to do just that and produce professional looking badges at no cost (if you skip the cost linked to browsing the Internet). You can create great badges using the 20 badge templates available, that are fairly customizable in terms of colors, font size, orientation, etc.
See some sample templates below:

In order to make your badge, you need to first select any badge design. There are in all 20 designs of different shapes and sizes, to choose from. When you click on a particular badge design, it would show on the small window on the left that promptly reflects the changes as you make them. See below:

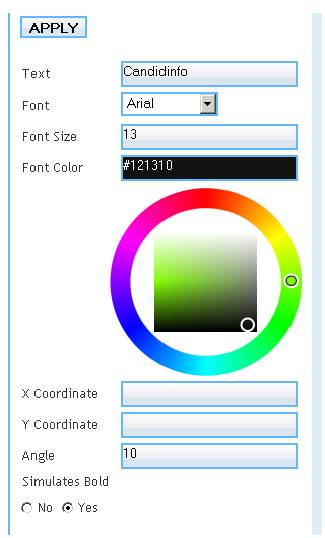
You can easily customize your composition by maneuvering and manipulating the controls pertaining to Text, Fonts (CoolVetica, Runnings, StylPlain, Unconform, Ariel, and Verdana), Font Size, Font Colors, X Coordinate, Y Coordinate, Angle, and switch between Normal and Emboldened text.
See the controls below: Try out different text, fonts, coordinates, angle, etc. In order to see the changes simply click on apply after you’re done.

There are in all six fonts to choose from. The X,Y coordinates let you place the text of your badge across the shape of the badge. It is also easy to vary the angles and eventually hit on the one that seems to be the most appropriate for your purpose. Perhaps the most customizable feature is color. You can drag the pointers on the gradient controls till you find the most attractive and apt color combination.
While all this lets you try many different combinations, however the choice of fonts is a bit limited. Similarly manipulating the coordinates might entail a lot of guess work initially, but with some trial and error you should find your way with it. One aspect that stands out as a sore is that, there doesn’t seem to be a way to get a line break. It would hit those users the most who have many words to incorporate in the badge. Similarly there doesn’t seem to be a way to resize the badge there itself. So for all these missing features you may have to take the help of other image editing utilities (Paint, Photoshop, or as you may please!)
However the missing pieces should not dishearten you. While there might not be much professional scope online (i.e. on the website itself), you could very well make use of some image editors, and make some glamorously mind blowing badges. See below what all can be achieved with the help of the templates. The example badges are also links to websites (“text and video tutorials” as the website refers to them) that offer advice about how to unleash the true potential of Web 2.0.

All in all, you have at your disposal is a freely usable online utility to create professional looking badges in a jiffy. While there are many templates available, but the choice may be somewhat limited if you want to play around with designs like professionals. However if you know how to utilize an image editing software, coupled with the templates available online, you can pretty much create wonders out of badges.
Try your hand at it, and see for yourself whether it really caters to your needs or not.