Swift and React Native are two popular tools used to develop mobile apps. They each have their own strengths and abilities. React Native is a tool made by Facebook that helps developers create mobile apps for different platforms using JavaScript and React.
Swift is a type of computer language made by Apple for making apps for iOS, macOS, watchOS, and tvOS. With React Native, developers can write code just once and use it on iOS and Android. Swift is for making apps just for iOS and works really well with Apple’s system.

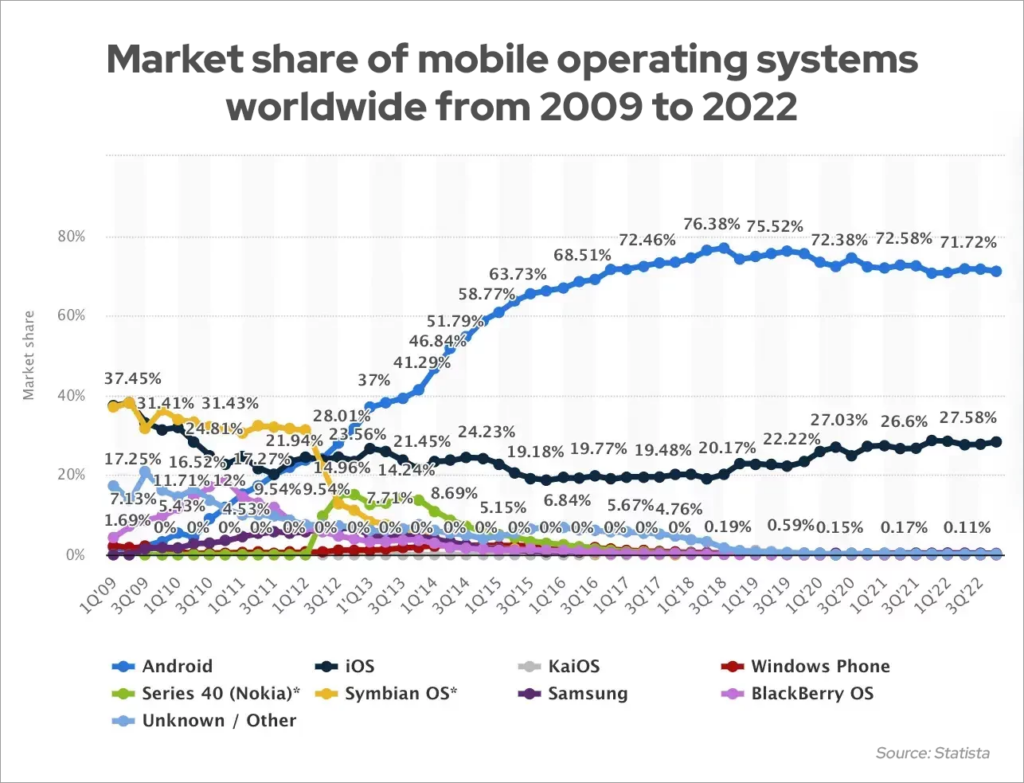
It’s very important to choose the right framework to build your mobile app. Android devices are used by 70.1% of people, and Apple’s iOS is used by 29.2% of people. Both technologies have benefits and drawbacks, so they are good for different reasons and needs of developers.
Understanding how Swift vs React Native and are alike and different is important for developers to pick the best tool for their mobile app projects. In this post, we will do a detailed comparison of these two software programs.
Choosing an experienced React Native development service provider is crucial because it ensures your project benefits from expert knowledge, leading to efficient, scalable, and high-quality mobile app solutions that meet your specific business needs.
What is Swift?
Swift is a new and easy-to-use programming language made by Apple for making apps for Apple devices like iPhones, Mac computers, Apple watches, and Apple TVs. Swift was introduced in 2014 and it quickly became popular with developers because it is easy to use, safe, and works well.
Swift has an easy and easy-to-read way of writing code, which makes coding enjoyable. The features it has, like optionals, generics, and pattern matching, help developers write neat, clear, and effective code. Swift uses modern ways of writing code, like functional and object-oriented programming, to make it more flexible and productive.
Swift uses a system called Automatic Reference Counting (ARC) to handle memory. This helps keep memory safe and reduces the work needed to manage memory manually. The language is always changing, with Apple making updates and improvements, and help from other people in the open-source community.
Swift has lots of information and help available, so it’s easy for all different kinds of developers to use. It works together with Xcode, Apple’s development tool, to make it easy to build and fix problems in your software. Swift helps developers make strong and fast apps for Apple devices. It encourages new ideas and creativity in the growing field of making software.
Advantages of Swift

Quick Development
Swift makes it easy to create apps fast because it has a modern way of writing code, a lot of built-in features, and ways to make the apps run faster. Developers can write code easily by using features like optionals, generics, and automatic memory management. Using Xcode IDE makes application development easier. It provides tools for finding and fixing problems, testing the software, and putting it into use.
Scalability
Swift can be used for many different kinds of apps because it has lots of great features, runs really fast, and has a strong support system. Whether you’re working on a small or big project, Swift makes it easy to manage and understand your code. It also helps your code run efficiently. Swift also supports different ways of organizing and scaling your code, making it easier for developers to work on big projects.
Performance and Safety
Swift focuses on making programs run fast and keeping them safe. It does this by using things like ARC for managing memory, making sure types are used correctly, and allowing for optional chaining. Also, Swift’s way of writing code is made to stop regular mistakes in programming, making applications safer and more dependable.
Less Memory Usage
Swift is good at using memory efficiently, which means it uses less memory than other programming languages. It uses Automatic Reference Counting (ARC) to handle memory automatically. This means it gets rid of objects that are not being used, which helps use less memory and makes Swift-based apps run better.
Compatibility With Objective-C
Swift works well with Objective-C, so developers can use both languages together in one project without any issues. They can use existing Objective-C code, frameworks, and libraries in Swift projects, which makes it easier to switch to Swift and slowly start using it. This makes it easier to make apps for Apple devices.
Automatic Memory Management
Swift uses a feature called Automatic Reference Counting to manage memory automatically. ARC keeps track of how much memory Swift objects are using, and it gets rid of them when they are no longer useful. This tool stops memory from getting lost and makes it easier to manage memory, making Swift apps safer and faster.
Full-Stack Capabilities
Swift is mostly used for creating the part of a website or app that works at the back-end. This is done with tools like Vapor and Kitura. Although it’s not as popular for making the visible parts of websites, Swift can still be used with tools like SwiftUI and UIKit to make apps for iPhones, iPads, and Macs. It can work with backend technologies to create entire systems.
Support Across Devices
Swift works on many different Apple devices like iPad, iPhone, Mac, Apple TV, and Apple Watch. It lets developers make apps that work smoothly on different Apple devices, giving users the same experience no matter what device they are using.
Disadvantages of Swift

New Language
One problem with Swift being a new language is that it may not have as many tools or resources as older languages. This can make it harder to find libraries, frameworks, and help from other people compared to older languages.
Smaller Community
Another problem with Swift is that it has fewer people using it compared to other languages that have been around longer. This could lead to having less of what we need, less input from the community, and possibly taking longer to solve problems. But, the community is getting bigger and there are still plenty of resources for learning and help.
Compatibility Issues
Problems may happen when combining Swift with old Objective-C code or other libraries. While Swift is meant to work with Objective-C, it has different rules and features. This can make it difficult to connect the two languages, which might cause problems when creating or updating apps.
Low Programmer Availability
It may be hard to find developers who are good at using Swift because there aren’t a lot of them available, especially in certain areas or industries where not many people use the language. This shortage may cause more competition for Swift developers who are skilled, and it may take longer to find and hire them for projects that need Swift knowledge.
What is React Native?
React Native is a free tool made by Facebook for creating mobile apps that work on different types of devices. It uses JavaScript and React. React Native started in 2015 and quickly became popular with developers because it is efficient and flexible.
Developers can write their code once and use it on iOS and Android, saving time and reusing code. React Native makes it easy for developers who know JavaScript and React to build mobile apps without any extra learning.
One of the best things about it is that it quickly shows any changes you make to the code, so developers can work faster and better. React Native also has many extra tools and parts made by other people. This lets developers add new features and change their apps however they want.
React Native works really efficiently with native modules, so apps can run almost as fast as if they were native. It has a lot of people working on it, easy-to-understand instructions, and Facebook supports it. It keeps getting better and is useful for making high-quality apps for different types of phones.
Advantages of React Native

Good Performance
React Native is good for making mobile apps because it uses the same controls and features as the device, which makes the apps work well and run smoothly. This leads to a very good performance. It’s like it sneaks into a computer’s main parts and uses its functions to do separate tasks.
Modular Design
The modular architecture in React Native helps developers release app updates more easily and promotes the reuse of modules, similar to web APIs. This helps things work better and also lets us use the code again. It separates different parts of your program into modules that can be easily changed.
Hot Reloading
Changes you make to your code will automatically be applied without needing to restart the application. It allows developers to immediately see the changes they have made to the app’s code in a preview window. This quick feedback helps developers make changes to the app faster.
Simplified App Updates
React Native’s Over-the-air updates (OTA) make it so you don’t have to make a new process for each update. The changes will be working when you open the app next time. So, updates download faster and easier, and you don’t even need to go to the app store.
Low Cost Add-On Features
With React Native, you can add new things to your app without starting over. Developers can add new user interface parts to a current app, which makes it easier and cheaper to make the app do more things.
Also Read: 8 ReactJS Advantages That Help Build Great Websites
Disadvantages of React Native

Not Suitable for Heavy Apps
Native development works better for tasks that requires less resources. If your app requires a lot of resources, React Native may not be the best option for you. Choosing React Native for demanding situations might cause slow performance and lessen the quality of user experience.
Not Matured Enough
Although the growth is good, it also means that the platform may not be completely reliable and stable yet. This often means you need to update it regularly to keep it working for a long time. It is still a new programming language. This means it is always being improved by fixing problems, making it work faster, and adapting it to different devices.
Language Without Strict Type Checking
JavaScript does not strictly enforce how variables and parameters are used within functions, which could make the code vulnerable to potential security risks. Using JavaScript in React Native has advantages, but its flexible typing system can be a security risk.
Native Language Dependency
Sometimes developers need to use native modules to add features that React Native doesn’t support. These modules connect the regular coding with React Native coding. This means that developers have to know how to code in the native language or work with developers who are good at it.
Patent and Licensing Challenges
Facebook changed the React Native License to give them the power to take away the rights to use it if there are disagreements about their patent rights. It follows a license similar to BSD, including Facebook’s Grant of Patent Rights. Using React Native can be complex when it comes to legal issues like licensing and patenting.
Swift Vs React Native: Detailed Comparison
React Native is great for making apps that work on different types of devices, while Swift is best for making apps specifically for iPhones and iPads. Let’s look at the things below to compare Swift and React Native.
Swift Vs React Native – Performance
- Swift
Swift works really well and is really fast at doing things. It also manages memory well. The modern design of this helps to make it fast and reliable when creating apps for iOS. Swift is really fast because it uses a special type of technology called LLVM compiler.
It performs better than React Native in terms of using the computer’s processor, making it really strong in this area.It has features like automatic reference counting and support for high-performance libraries.
- React Native
The performance of React Native can change based on the abilities of the device and how complex the app is. Using techniques like splitting code, bundling, and using React Native’s tools can really improve how well an app works.
React Native is good at using memory and GPU quickly, but it’s not as good as Swift at using the CPU. However, it can use special codes and tools to make tasks easier. It works well by using native parts and making JavaScript run faster.
Swift Vs React Native – User Interface
- Swift
The way you use Swift mainly focuses on how things look and how you can control them in iOS apps. Swift has strong tools for making easy-to-use screens in apps for iPhone, Mac, Apple Watch, and Apple TV.
With UIKit and SwiftUI, developers can make good-looking and fast interfaces using Apple’s tools and Swift language to give users a smooth experience on Apple devices.
Developers use Swift to make apps look good and easy to use. They use different methods to make the app work well and interact smoothly on iOS devices. - React Native
React Native makes it easier to create user interfaces by using components that can be reused and a special syntax called JSX. It lets you easily combine the look and feel of native apps on different platforms.
React Native uses Flexbox to help arrange the layout of the user interface. It also allows developers to use other UI libraries from third-party sources. This makes it easier to create user interfaces that work well on different platforms.
Swift Vs React Native – Stability
- Swift
Swift stays stable by regularly fixing problems, updating the software, and making sure older versions still work. The way it checks for errors before running, its safe features, and its strong library help make sure the code runs smoothly and reliably.
Swift’s development includes getting feedback from the community and doing a lot of testing to make sure the programming language works well for apps. It can do hard jobs and special effects well, so it’s a good choice for making apps. - React Native
React Native stays stable by regularly fixing problems and making it work better. The framework is strong and reliable because many developers help to make it better. It is a software that can work on different types of devices.
Also, React Native is open-source, meaning that its code is transparent and open to the community to work together on, which helps to quickly resolve any problems and keep the system stable. It is designed to use its own tools and features.
Swift Vs React Native – Coding Speed
- Swift
Swift coding speed can change depending on how familiar the developer is with it, how complicated the project is, and what tools are being used. Swift’s short writing style and modern parts, such as inferring data types and optionals, can speed up development by cutting down on unnecessary code.
Xcode IDE has helpful features like autocomplete and tools for finding and fixing mistakes in the code, which makes coding faster. Swift makes it easier for experienced developers to create programs quickly, but the speed of coding can be affected by project needs and how long it takes to learn the language. - React Native
React Native coding is faster for a few reasons. React Native makes it possible for developers to use one set of code for both iOS and Android, which saves time and makes things work better. Also, React Native can quickly show the results of code changes, making it faster to develop.
The use of many ready-made tools and features from other companies makes it easier and faster to develop new products. It also makes it simpler to test ideas quickly and do common jobs. Overall, React Native makes it easier and faster to develop and deploy mobile apps.
Swift Vs React Native – Learning Curve
- Swift
The time it takes to learn Swift depends on how much someone already knows about programming and Apple’s products. Swift is good for beginners because it has easy and modern rules for writing code. But, learning all of Swift’s difficult parts like optionals, generics, and protocol-oriented programming might take longer and need more work.
Also, learning about iOS development patterns and tools like UIKit and SwiftUI makes the learning process more difficult. However, there are resources available such as official guides, tutorials, and help from the community that can help people learn Swift and become skilled iOS developers. - React Native
The time it takes to learn React Native can be different for each person, depending on how well they know JavaScript, React, and making apps for phones. If you are good at JavaScript and React, it is easy to switch to React Native because it has similar coding and principles.
React Native has a feature called hot reloading that helps developers quickly see the effects of their code changes in real-time. This makes it easier for them to learn and improve their skills. Plus, there are lots of people, information and tutorials to help make it easier to learn React Native, so developers can start making apps faster.
Also Read: Top 12 API Development Tools Every Developer Needs to Know in 2024
Swift Vs React Native – Platform Maturity
- Swift
Swift, Apple’s programming language for iPhones, Mac computers, Apple Watches, and Apple TVs, has gotten a lot better since it was first made in 2014. Swift has been changed and improved many times. Each new version makes it better with improvements and new features.
Apple regularly updates Swift to make it better and fix any problems. The Apple developer community really likes this language and thinks it’s good for making apps. Also, Swift has lots of information, strong tools, and a helpful community, making it a mature and top choice for developing on Apple platforms. - React Native
Facebook’s React Native, a tool for making apps for different devices, has improved a lot since it started in 2015. React Native was first tested as an idea, but now it is a reliable way to make mobile apps for both iOS and Android. React Native has gotten much better in how fast it works, how stable it is, and the features it has.
It has a lot of people using it, a lot of information to help you learn, and many tools and add-ons made by other people. React Native is very strong and flexible. Many big companies and developers all over the world are still using it.
Swift Vs React Native – Developer Cost
- Swift
The price to use Swift, Apple’s programming language for making apps for iOS, macOS, watchOS, and tvOS, can be different based on a few things. Using Swift is free and there is a lot of help available. But the main cost of making apps with Swift comes from hiring experienced developers who know Swift and iOS.
Moreover, spending money on tools, software licenses, and resources for improving skills may add to the total cost of developers. However, because Swift is popular and there are many skilled developers available, these costs might not be as high. - React Native
The price for using React Native can differ based on different reasons. It is free to use and open-source. It has lots of helpful documentation and support from the community. However, the main cost for developing is hiring React Native developers who are good at JavaScript and making mobile apps.
This cost covers salaries, benefits, training, and hiring costs. Also, buying tools, libraries, and services from other companies may add to the total cost for the developer. Still, because there are a lot of JavaScript developers and React Native is popular, it might not cost as much to make a mobile app with it.
Swift Vs React Native – Developer Availability
- Swift
There are a lot of Swift developers available, because the Swift language is used for making apps for Apple products. Many people around the world are good at using Swift because so many people use Apple devices. Apple’s system has lots of helpful guides and support from the community to help Swift developers learn and get started.
Furthermore, the group of people who develop apps and the many websites on the internet provide ways to work together, learn, and share what we know. In general, there are a lot of Swift developers available, so it’s pretty easy to find skilled professionals for Swift projects. - React Native
There are a lot of React Native developers available because many people use it and JavaScript is very popular. React Native can be used on many different devices and a lot of developers know how to use it because they are familiar with JavaScript. This means there are many skilled React Native developers all over the world.
Many developers support React Native and provide lots of helpful information, instructions, and help, making it easier to learn and work together. Many websites and groups let developers improve their skills and share what they know. So, it’s easy to find React Native developers for projects, which makes it a good choice for making apps that work on different types of phones.
Swift Vs React Native – Documentation and Community Support
- Swift
The documentation and support available for Swift, Apple’s programming language, are strong and complete. The Swift community has developers, fans, and Apple. They offer lots of resources, forums, and online places to learn and work together. Apple provides official information, instructions, and lessons through its developer website, teaching about different parts of Swift programming.
Also, other helpful sources like forums, blogs, and online courses add to the official documentation. They provide helpful advice and tips for Swift developers. In general, many people like and support Swift, and there are lots of helpful documents that make it easy for developers to use it. - React Native
The documentation and support for React Native are strong and thorough. Facebook has a website with a lot of helpful information about how to use React Native. It has guides, tutorials, and references for developers. The React Native community is lively and full of people who make helpful resources, forums, and help.
Also, the community has made many extra resources like forums, blogs, and online courses for React Native developers to get practical tips and solutions. In general, many people in the community and the helpful documentation make React Native popular and easy to use for developers.
Which One to Choose: Swift or React Native?
If you just want to make apps for iPhones, Swift is the best way to do it. Swift is great for making apps that need to do a lot of graphics and work really well. Certainly, if you are working with apps that require a lot of graphics and need to run fast, Swift is a great option.
- When your app needs to use memory efficiently, Swift can help you manage memory effectively
- If your project needs special features for a specific platform, use Swift instead of shared code
For different types of projects, React Native can help you make apps for both iPhone and Android using just one set of code. It is a good choice for small businesses or teams with limited money because it is simple and can use code again. When you have a small team and not a lot of resources, React Native can really help you.
- If you want to release apps fast, you can use React Native’s fast development and quick updating feature to make changes and update your app quickly
- If your company wants to reach a lot of different people using different devices, React Native might be the way to do it. Its capability to work on different platforms helps you reach more people
Wrapping Up
Choosing between Swift and React Native depends on what the mobile app needs and what the developers like. React Native makes it easy to develop apps for both iOS and Android at the same time, saving time and effort for developers. It uses JavaScript and React, so many different developers can use it.
It also has lots of third-party tools and components to use. However, Swift is designed for making apps for iPhones and iPads. It works really well with Apple’s system and makes apps run fast and use less energy. It helps developers use special features of different platforms and makes it easy to develop within the Xcode IDE.
Developers can choose between React Native and Swift for developing mobile apps by thinking about things like what devices they want the app to work on, how well they want it to work, how much time and money they have to spend, and how much they know about each tool.
FAQs
Which language is simpler to learn for developing mobile apps: React Native or Swift?
JavaScript, which is used in React Native, is usually thought to be easier to learn than Swift. It’s easier to use and there are more people who can help you learn how to use it. However, knowing Swift could be helpful if you only want to work on making apps for iPhones and iPads.
Which one is better for using third-party tools, libraries, and plugins: React Native or Swift?
Both React Native and Swift can use third-party tools, libraries, and add-ons created by other people. React Native has lots of community packages, while Swift has many libraries available on platforms like CocoaPods and Swift Package Manager.
Can React Native be used to reuse code more easily than Swift?
Yes, React Native helps developers use the same code for different platforms like iOS and Android. This can help developers save time and effort in developing apps.
Are there big differences in documentation and community support available for React Native and Swift?
React Native and Swift are both supported by a large community and have a lot of information available to help you use them. React Native has a big group of developers who are active, while Swift has lots of information provided by Apple. In the end, it all depends on what you like and what you need for the project.
Can I use React Native to make apps only for iPhones, or does it only work for making apps for different types of phones?
React Native can be used to make apps for iPhone, Android, or for both at the same time. Developers can decide if they want to make their program for just one type of device or for many types using the same code.