It is true that coders prefer to write the CSS manually, but at times they look for alternatives to finish the task quickly. And this is where the use of CSS layout generation tools comes.
Apart from these professional coders, many of us also want to code website in CSS, but don’t have any idea how to do it? Let’s discuss some of the simple and easy CSS generation tools that have been of great help in Candid’s project accomplishment process and will definitely be helpful to you.
So, enjoy exploring these Top 5 CSS Layout Generation Tools.
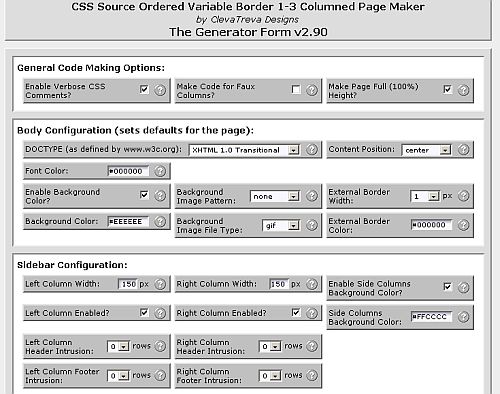
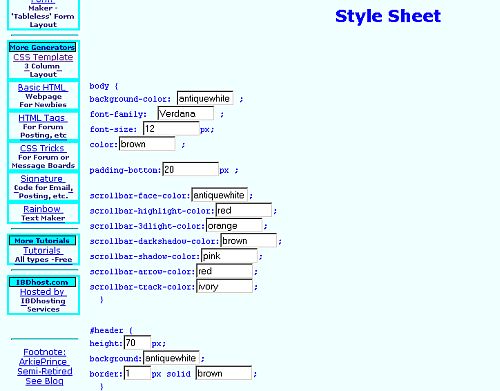
Page Maker – The Generator Form v2.90

The page maker is a user friendly web form designer tool. You don’t have to acquire any graphic or technical knowledge to work on this tool. With the help of the Generator Form provided in the tool, you can easily change, create or delete any form from the web page. This will help in easily sorting and slicing the viewed information and designing the page as per your choice.

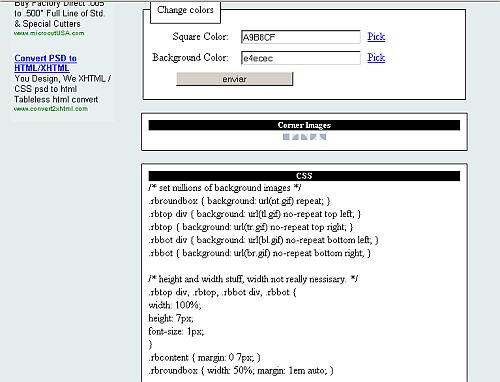
This is the most appropriate tool for generating a basic box that has rounded corners. When you will use this tool, it will create four images as well as necessary HTML and CSS codes to put the rounded corners around your content. While using this tool, make sure that the background color matches the background color of your web page.

It is a PHP-HTML-CSS template generator, which can create a two column layout along with a header and footer. The PHP/ CSS style sheet template generator provides a full featured table less code with the column layout. The template derived finally is the combination of different files, which makes it easy for you to control multiple pages at single website. Some of the files generated by template maker are:
- Cascading style sheet
- Header file
- Left column
- Main right column
- Footer file
- Basic template shell
By changing input values and viewing the source code, you will get to learn a lot about HTML, CSS and PHP column layouts.

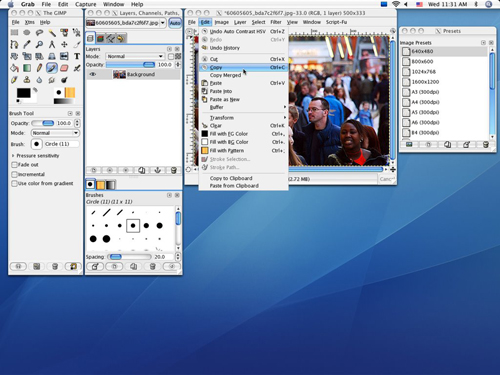
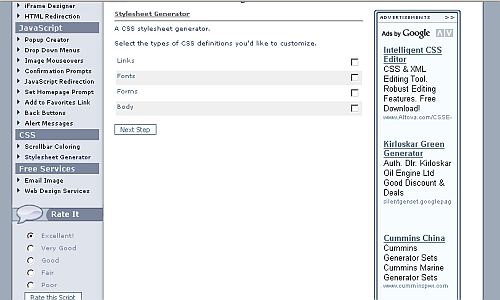
Scriptomizer is a tool for generating a link button on the page of a website. Therefore, whenever a visitor clicks the back button, it links the page to the previous page or link. By using the scriptomizer tool, you can create customized cut and paste Java script alert messages.
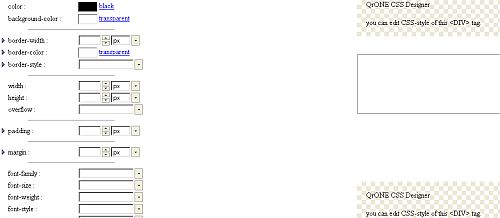
QrONE CSS Designer

QrONE is a really helpful tool in doing online CSS generation and editing. With the help of this tool, you can choose the border width, its color and suited style for the website. There are many more options of selecting the type of font, its weight and line height in the tool. Users also find it easy to attach an image and select the background image of their choice for the web page by using this tool.