
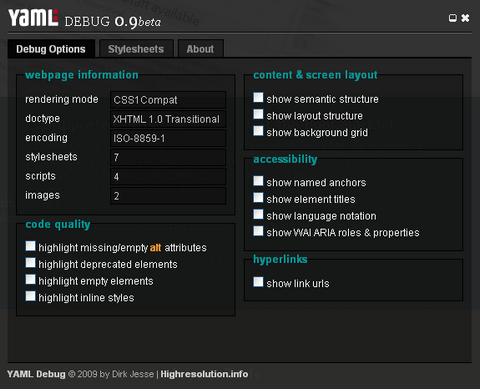
Here are some features of YAML Debug:
Webpage Information
Based on the detected Doctype, YAML Debug informs you if the webpage will be rendered in Quirk mode or in Standard mode. It can detect the content encoding as well as count all the external style sheets, images and script elements on the page.
Code Quality Test
With YAML you can check a webpage against missing or empty alt attributes in deprecated HTML elements, in elements, find empty elements as well as the elements containing inline styles.
Stylesheet Options
The stylesheet options are also available in YAML Debug, where all the external and embedded style sheets are listed in source order. You can disable or enable a stylesheet by clicking on it. Along with this, every external stylesheet can be viewed and send directly for the W3C CSS validation service.
Accessibility Test
The features of YAML tool can help the web developers to detect the various accessibility issues on their webpage.
The versatile features of YAML Debug helps in rectifying the problem with a webpage before it gets worse. It is becoming the most preferred tool of web designers for doing an error free job.