In an era where every millisecond counts and user experience reigns supreme, the demand for cutting-edge web development technologies has never been greater. ReactJS, the JavaScript library championed by Facebook and Instagram, emerges as a shining beacon in this landscape, and it does so with not one, two, or three but eight distinctive advantages that can truly transform the way you build websites.
Picture this: A seamless, interactive website that effortlessly captivates your audience’s attention. Now, imagine achieving that while simplifying your development process. The allure of ReactJS lies precisely here – in its remarkable capacity to streamline web development while simultaneously enhancing the user experience.
So, dear reader, welcome to the world of ReactJS Advantages. In the following paragraphs, we’re about to embark on a journey through the intricacies of this powerful library and uncover how its innate strengths align perfectly with the demands of modern web development. Whether you’re a seasoned developer or just stepping into the arena, these eight ReactJS advantages will undoubtedly pique your interest and set the stage for crafting truly great websites.
Stick with us as we delve into each advantage, igniting your desire to harness the full potential of ReactJS. Your path to building websites that stand out from the crowd starts here.
What Does ReactJS Do?

ReactJS is a great Javascript framework for developing websites. It has made building websites much simpler. Moreover, it offers ReactJS applications that are guaranteed to be of good quality and have suitable interfaces. ReactJS is a popular choice for making websites and applications that are easy to use and exciting. It offers many options for developers to be creative.
ReactJS shines as a powerful tool, streamlining the process of ReactJS development. With its component-based architecture and virtual DOM system, it empowers developers to create highly responsive and efficient user interfaces.
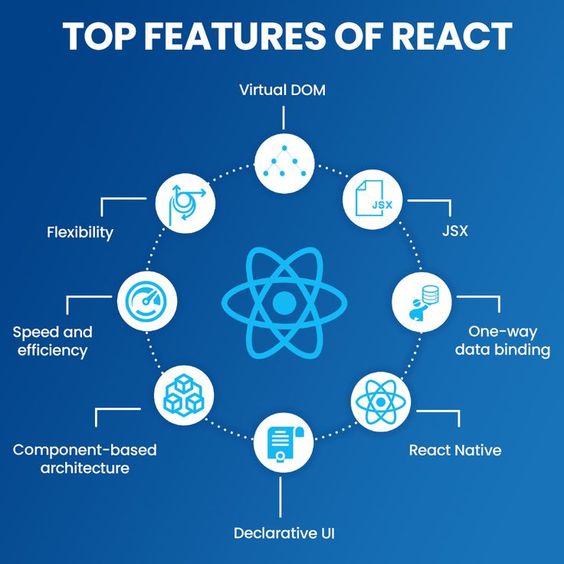
Features of ReactJS

Component-based Architecture
React is organized in a way that uses components, which are small and self-contained parts that can be used again and again to build the user interface. Every part of the UI is represented by a component. Each component has its own logic, rendering, and way to manage its state. This method helps make code reusable, easy to maintain, and able to grow easily. Developers can quickly create, combine, and organize parts to efficiently build complicated interfaces for users.
Virtual DOM
React has an important feature called virtual DOM. Instead of directly changing the real website elements, React works with a virtual version of the website. When the application’s state changes, the difference between the current virtual DOM and the updated one is calculated by React. This process reduces the amount of actual changes made to the web page, which speeds up the application and makes it more efficient. So, React apps are popular because they work really well and respond quickly.
Also Read: Angular vs React – Which Framework is the Best for your Application in 2024?
JSX
React introduced a way for developers to write HTML-like code within JavaScript files, called JSX. JSX makes it simpler to create and see how UI components are organized and displayed. This also makes it easier to combine HTML and JavaScript in React components, which makes the components easier to understand and update. JSX is converted to normal JavaScript when the program is being built to make sure it works on all web browsers.
Unidirectional Data Flow
React makes sure that data moves in only one direction, usually from the parent component to the child component. This way of connecting data makes it easier to understand how the data moves and stops problems like data not matching up. It improves our ability to understand the code and makes it easier to find and fix errors.
Developer Tools
React provides a set of tools for developers, such as extensions for web browsers and a special development environment called React DevTools. These tools help us understand how different parts of a system are organized, how information is passed between them, how they are currently behaving, and how well they are performing. They help to find and fix problems and make React applications run better and faster.
Server-Side Rendering (SSR)
React can render a web page on the server instead of the browser on a client’s computer. SSR helps to make websites better for SEO, faster when opening the page for the first time, and provides a better overall experience for users. React’s ability to work well with server-side rendering is a big advantage for creating fast web applications.
Progressive Web Application (PWA)
React is good for making Progressive Web Apps (PWAs). PWAs are websites that look and feel like smartphone apps, with features such as having offline support, getting push notifications, and loading quickly. React’s ability to make websites load quickly and be easy to reuse helps make really good Progressive Web Apps.
ReactJS Advantages
Intuitive
ReactJS is easy to use and makes the design of any user interface interactive. It also allows for quick and reliable creation of applications, which saves time for both clients and developers.
Declarative
ReactJS allows for making important updates to the data, which automatically changes specific parts of the user interfaces. Because of this advanced feature, you do not have to do anything extra to update your user interface.
Reusable Components
ReactJS allows developers to reuse components and use them to build new applications. Reusability is like a helpful solution for developers. This platform allows developers to use parts of a program created for another application that does the same thing. By doing this, we make it easier to develop and make sure it works perfectly.
JavaScript Library
A powerful combination of JavaScript and HTML rules is always used, which makes it easier to write code for the planned project. The JS library has a variety of functions, one of which changes HTML elements into necessary functions and makes the whole project easier to comprehend.
Also Read: 8 Common Mistakes to Avoid for an Amazing Website
Components Support
ReactJS is a great mix of JavaScript and HTML tags. Using HTML tags and JavaScript codes helps in managing a large amount of data that includes the document object model. ReactJS acts as a middleman and helps determine which part of the webpage needs to be updated in order to achieve the desired outcome.
SEO-friendly
Facebook did a lot of research and made a lot of improvements before they introduced React JS. This technology is unique and helps developers create outstanding and SEO-friendly interfaces that are compatible with different web browsers and engines.
Data Binding
It is the ability to connect data to user interface elements, such as text or image views. It allows for the automatic updating of the user interface when the data changes. ReactJS uses one-way data binding. This means that anyone can keep track of every single change made to a specific part of the information. This represents how simple it is.
Community
React has a big and lively group of programmers who work together. Because of this, there are lots of helpful things like libraries, tools, and resources available for React. This feature of React allows developers to have many solutions and best ways to do things. Simple libraries like React Router, Redux, and Material-UI are widely used in React to manage state, handle routing, and create UI components.
Extra Benefits to Using ReactJS
- Offers excellent tools for developers
- JavaScript coding becomes easier
- Can be adopted easily
- Simple designs that prioritize the needs and preferences of the user
- Manages dependencies well
- Very competent
- Great support on different devices and operating systems
- Making templates has become simpler
Wrapping Up
ReactJS is a really popular framework for developing the front-end of websites. The way it is built, the way it keeps track of changes, the language it uses, and the way information flows in one direction make it efficient and easy to maintain. The different tools and technologies that go along with ReactJS, such as React Native for making mobile apps and different developer tools, make it even better.
As web development changes, ReactJS stays relevant and continues to grow because it is focused on performance, scalability, and making it easier for developers to build dynamic web applications. Now that you have understood the benefits of using ReactJS framework, it is not surprising that many large and medium-sized companies are using ReactJS development services to create their website’s user interfaces.
FAQs
What does React Native do, and how is it connected to ReactJS?
React Native is a tool that helps create mobile apps using JavaScript and React. It helps developers use their React skills to create mobile apps for iOS and Android by using ReactJS’s main ideas.
Should I first learn JavaScript before learning ReactJS?
Yes, it is important to have a good understanding of JavaScript if you want to work with ReactJS. React needs JavaScript to work properly, so you need to know JavaScript basics before using React.
Is ReactJS good for beginners in web development?
Beginners can learn ReactJS, but it’s helpful to have a basic understanding of JavaScript, CSS, and HTML. React’s way of building websites or applications might be challenging at first, but once you understand it, it can bring numerous benefits.
Is ReactJS good for SEO?
React applications can be made SEO-friendly by using methods like server-side rendering (SSR) or pre-rendering. Libraries such as Next. js help React applications show their information on the server before sending it to the internet, which makes it easier for search engines to find them.